UIデザインとは何か
「Webデザイナーが廃れる日」は、お読みいただけたでしょうか。あなたの肩書きがUIデザイナーとなる日も近いようです。

UIデザインとは、どういう意味でしょうか?
UI(ユー・アイ)は、User Interface(ユーザーインターフェース)の略になります。「えっ!?よくわかんない!」英語が苦手!face(フェース)は、よく聞くのでイメージしやすいかな。「面」とか人でいうと「顔」とか。いっそのこと、「見た目」だと思ってくれていい。
ユーザインタフェース(英: User Interface, UI)または使用者インタフェースは、機械、特にコンピュータとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。(Wikiより抜粋)
もっともわかりやすくいうと「パッと見」です。こちらの写真をご覧ください。

何かわかりますか?
そう。「水道の蛇口」です。どこをどうずれば、何が出てくるのか。普通に生活していれば、誰でもわかりますよね。これが、「UI」だと思っていい。パッと見て、操作を含めた「それ」が見た目で分かることです。また、蛇口をひねるだけで「水」が出てくる。思えば、これも実際すごいことです。

ところが、生まれたばかりの赤ん坊は、これがなんであるかが分からないのです。経験値がないからです。
そうです。インターフェイスには、使う人の経験値や知識にも関係しているわけです。今までの経験上、蛇口としてあり得ない形状をしていると「なんじゃこれ??」となってしまう訳です。ですから、パッと見て、直感と経験値で理解し操作することができるかということが、非常に重要だということが分かっていただけたと思います。


近年は、蛇口の形状も変わってきました。捻らなくても、手を近づけるだけで水が出てくるようになってきました。身近なものも、このように時代とともに変化していくのです。
ウェブにおけるUIというのも同じことです。スマホが浸透している今、見る・読むだけでなく操作性も伴ってきました。

何をどこに配置し、どう操作すればユーザーの求めている情報にたどり着くことができるか、伝えたいポイントはどこにあるのかなど設計デザインすることが求められています。どんなに見た目がオシャレでも、届けたい情報が、ユーザーへ届かなければ、意味がありません。水が出ない蛇口は役に立たないと同じことです。
このように、UIは、Webに限らず身の回りでもたくさん存在していますので、UIデザイナー=Webデザイナーという訳ではないんですね。
どれが半額?
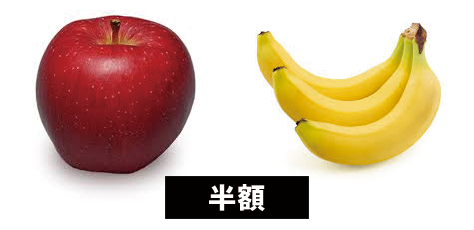
こちらの写真をご覧ください。

このように配置すると、りんごもバナナも半額に思えます。ところが、

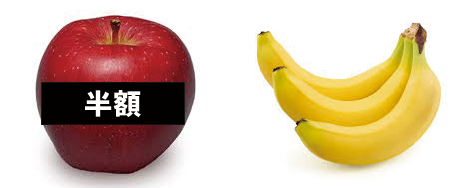
このように配置すると、「りんご半額」とは書いていなくても、バナナは半額ではない、ということがわかりますね。でも、これじゃあ・・・せっかくのりんごの写真が台無しになってしまいます。

写真をしっかり見せて、プライスも間違いなく伝える。これが、デザインなのです。
最後までお読みいただきありがとうございました。ではまた!