【コピぺで作ろう】スライドするくだもの屋さん

いつの季節も美味しいフルーツ。ホームページで、擬似ショップを開店してみよう!
CDN(コンテンツデリバリーネットワーク)の技術を使って、超簡単なスライダーメニューも実装してみよう。
スライダーを使ったauオンラインショップ
https://onlineshop.au.com/
コピペだけ!簡単すぎるCDNを使った「slick slider」
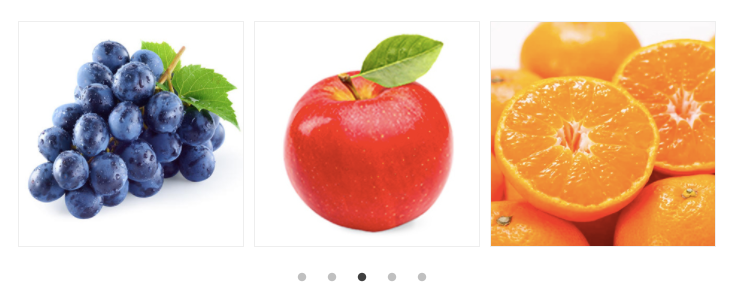
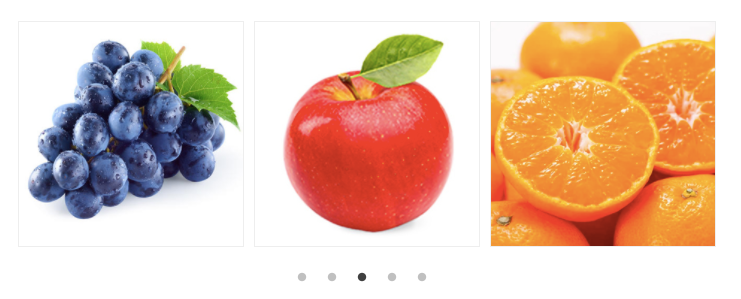
【フルーツをスライドさせてみよう!】

今回は、ダウンロードも不要、jsファイルも用意せずに、オールCDN(コンテンツデリバリーネットワーク)を用いて、素早くスライダーを制作する方法をご紹介します。近年は、様々なminファイルが、CDNで手軽に利用できるようになりました。
▶︎「slick slider」公式サイト
CDNとは
CDNは、クルマのガソリンのような役目をしています。javascriptと呼ばれる動的な演出は、様々なファイルが必要になります。CDNは、すでにサーバー上に用意されているデータを、直接リンクすることで最適化を図る技術です。(ローカルであっても、インターネットが繋がっている環境であることが条件です。)
● 基本構文
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE html> <html> <head> <title></title> <meta charset="UTF-8"> </head> <body> </body> </html> |
1. head内に、以下を記述する。→ slick.css、slick-theme.cssを、「CDN」からリンクする
|
1 2 3 4 5 |
<!----- ビューポート----------> <meta name="viewport" content="width=device-width, initial-scale=1"> <!----- ここから、CDN----------> <link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.css"/> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick-theme.css"> |
2. body内に、以下を記述する。→ くだものの画像を、並べてみよう。autoplayの中のdivが、スライダーの対象だよ。
|
1 2 3 4 5 6 7 |
<div class="autoplay"> <div><img src="img01.jpg"></div> <div><img src="img02.jpg"></div> <div><img src="img03.jpg"></div> <div><img src="img04.jpg"></div> <div><img src="img05.jpg"></div> </div> |
3. body内に、以下を記述する。→ slick.min.jsを、「CDN」からリンクする
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<script type="text/javascript" src="https://code.jquery.com/jquery-1.11.0.min.js"></script> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.9.0/slick.min.js"></script> <script type="text/javascript"> $('.autoplay').slick({ slidesToShow: 3, slidesToScroll:1, autoplay: true, autoplaySpeed: 3000, // 画像下のドット(ページ送り)を表示 dots:true, }); </script> |
【追記】くだものの画像が、くっついてしまう場合、CSSを追記してみてください。
|
1 2 3 4 5 6 |
<style> .autoplay img{ margin:10px;/*画像の周りに余白*/ width:95%;/*横幅に制限*/ border:0.5px solid #eee;/*周囲に薄いボーダー*/} </style> |
以上で、設定は終わりです。どうかな?うまく動き出したかな。
▶︎サンプルを見る
【素材DL】 ▶︎くだものの素材をDLする。
今回は、300×300の大きさの画像を使っています。果物以外の画像でも、十分楽しめるので、画像の加工もトライしてみましょう。